常用变量
必要参数
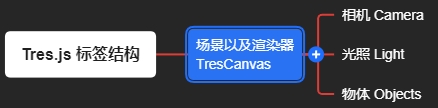
和原生的 ThreeJS 结构基本一致,但通过组件化的思维,让其看起来更直观舒服。

场景(scene)以及 渲染器(renderer)
对于组件 TresCanvas ,它将一次性创建了 ThreeJS 的渲染器 WebGLRendere 以及场景 scene ,并将他们绑定。
<template>
<TresCanvas ref="tcRef" window-size>
<!-- 场景里需要的内容挂这里 -->
<MyModel /><!-- tip 说明中引用的自定义组件 -->
</TresCanvas>
</template>
<script lang="ts" setup>
import { ref, watchEffect } from 'vue'
import { TresCanvas } from '@tresjs/core'
const tcRef = ref()
watchEffect(() => {
if (tcRef.value) {
let renderer = tcRef.value.context.renderer.instance
let scene = tcRef.value.context.scene.value
let camera = tcRef.value.context.camera.activeCamera.value
console.log(tcRef.value.context)
}
})
</script>
TIP
- 例子中
window-size设置选项为WebGLRendere自适应窗口的大小,类似这样的参数请移步:tresjs-点击详情,他们基本包含了您要的ThreeJS关于场景(scene)以及 渲染器(renderer)的参数设置 threejs-部分描述:点击详情。
<template>
<TresCanvas v-bind="state">
</TresCanvas>
</template>
<script lang="ts" setup>
import { reactive } from 'vue'
import { TresCanvas } from '@tresjs/core'
const state = reactive({
clearColor: '#201919',
shadows: true,
alpha: false,
shadowMapType
.... //其余参数
})
</script>
- 若需要设置更多原生
ThreeJS对 scene 和 renderer 的相关参数,请参考实例代码中tcRef部分。 - 若其组件在
TresCanvas内部,则可以使用Tres的API:useTres移步:tresjs-点击详情
// MyModel.vue
<script lang="ts" setup>
import { useTres } from '@tresjs/core'
const { camera, renderer, cameras, ... } = useTres()
</script>
相机(camera)
<template>
<TresCanvas>
<TresPerspectiveCamera ref="tpcRef"/>
</TresCanvas>
</template>
<script lang="ts" setup>
import { ref, watchEffect } from 'vue'
import { TresCanvas } from '@tresjs/core'
const tpcRef = ref()
watchEffect(() => {
if (tcRef.value) {
let camera = tpcRef.value
console.log(camera)
}
})
</script>
INFO
TresPerspectiveCamera只是我们举个常用的例子,Tres+OrthographicCamera、StereoCamera、CubeCamera、ArrayCamera都是支持的。具体参考请移步:threejs-点击详情- 关于参数的挂载: 具体参考请移步:tresjs-点击详情
// 关于实例化默认参数
new THREE.PerspectiveCamera( 45, 1024 / 768, 1, 1000 );
<!-- Tres 实例化默认参数表达 -->
<TresPerspectiveCamera :args="[45, 1024 / 768, 1, 1000]"/>
<!-- Tres 具体某个参数 far -->
<TresPerspectiveCamera :far="1000"/>
- 同样访问和设置相机的属性可以参考实例代码中
tpcRef部分。
灯光(Light)
<template>
<TresCanvas>
<TresAmbientLight ref="taRef"/>
</TresCanvas>
</template>
<script lang="ts" setup>
import { ref, watchEffect } from 'vue'
import { TresCanvas } from '@tresjs/core'
const taRef = ref()
watchEffect(() => {
if (tcRef.value) {
let light = taRef.value
console.log(light)
}
})
</script>
INFO
TresAmbientLight只是我们举个常用的例子,Tres+DirectionalLight、HemisphereLight、LightProbe、PointLight、RectAreaLight、SpotLight都是支持的。具体参考请移步:threejs-点击详情- 关于参数的挂载: 具体参考请移步:tresjs-点击详情
// 关于实例化默认参数
new THREE.AmbientLight( '#404040' );
<!-- Tres 实例化默认参数表达 -->
<TresAmbientLight :args="['#404040']"/>
<!-- Tres 具体某个参数 far -->
<TresAmbientLight :color="#404040"/>
- 同样访问和设置光源的属性可以参考实例代码中
taRef部分。
