前言
🚀 微前端接入指南:将 tvt.js 集成到任意项目中!
视频介绍演示
在我们 tvt.js 三维可视化项目 的持续迭代中,收到许多开发者的反馈:
“我们想把 tvt.js 快速接入现有项目中,但不想大动原来的架构,有没有更灵活的集成方案?”
于是我们推出了全新的 微前端集成方案 ——
🎯 基于 qiankun 框架,让 tvt.js 可作为子应用轻松嵌入任意主应用中。

TIP
- 已集成tvt的admin完成态demo: cos.icegl.cn
tvt.js已经自动qiankun集成,故只需更新tvt.js的代码以及更新依赖即可
- 主应用源码地址:vue-element-admin-qiankun
- 普通示例子应用源码地址:micro-qiankun
✅ 方案优势一览
- 💡 兼容多种技术栈:支持 Vue2 / Vue3 / React / 原生 JS 等主流框架
- ⚙️ 低侵入、可配置:无需大改主应用结构,子应用独立运行、独立开发
- 🧩 沙箱隔离机制:避免样式冲突、JS 全局变量污染
- 📦 模块化部署:子应用可独立打包部署,更新灵活
- 🔁 提升可维护性与扩展性:主子应用各自演进,协同又解耦
🧪 教程内容预览
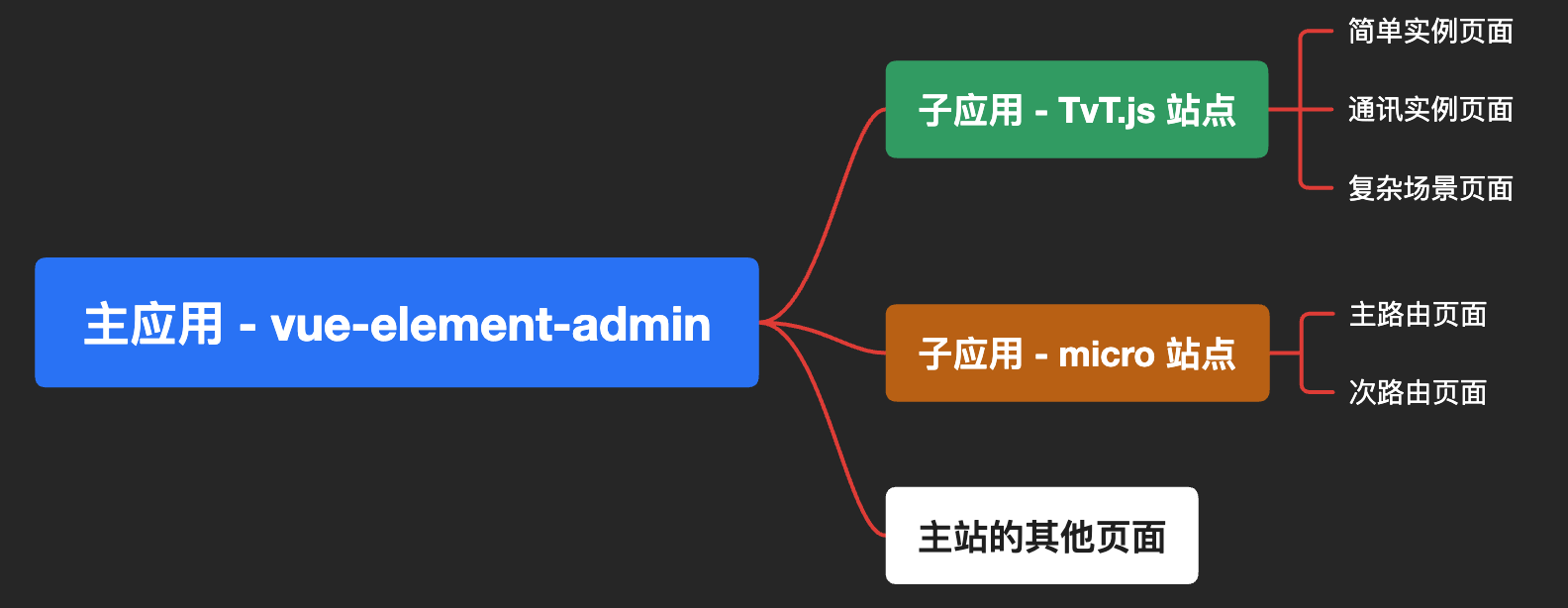
在本章节中,我们将通过实际案例,演示如何:
- 将
vue-element-admin改造成qiankun 的主应用 - 将
tvt.js项目构建为 qiankun 的子应用 - 将
普通的项目构建为 qiankun 的子应用 - 介绍主应用和子应用协同通讯
📌 本方案特别适合希望将 tvt.js 融入已有后台管理系统、可视化平台或数据中台的开发者使用。
