three.js 原生编辑器
简介
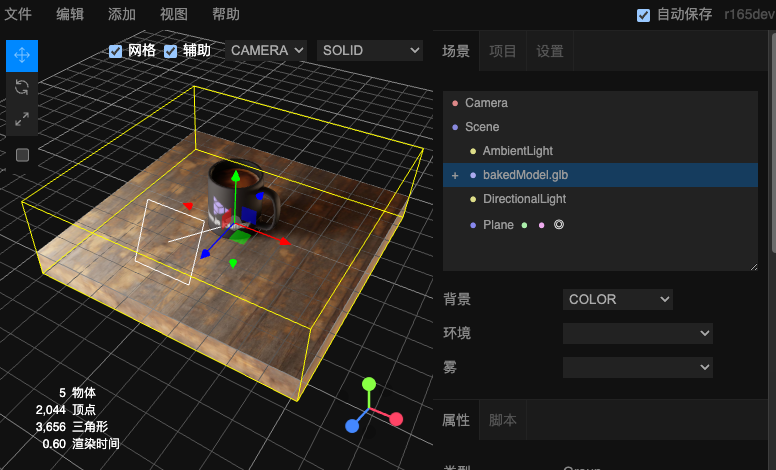
Three.js 原生编辑器是一个集成在 Three.js 库中的可视化编辑工具。它提供了一个用户友好的界面,允许用户通过拖放、调整属性和实时预览来创建复杂的 3D 场景。这对于那些对 3D 编程不熟悉但希望创建 3D 内容的用户来说非常有帮助。 
访问地址
- ThreeJs-原生地址:需要翻墙
- TvT 国内镜像:editor.icegl.cn
项目导出
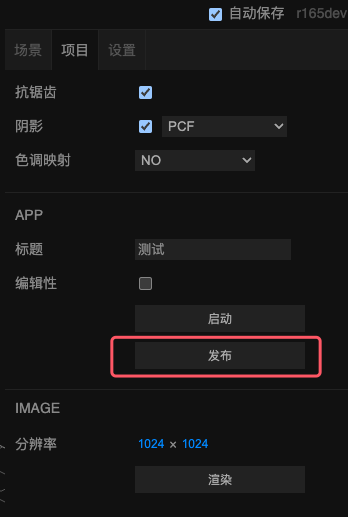
使用方法,可以自行在 B 站或者相关的网络上学习或者自行摸索,后面我们会出相关教程。 编辑结束后,请点击菜单栏的“项目”-> "发布"按钮,场景导出未 zip 包 
TIP
此包解压后,能直接预览场景,是基于原生 three 的项目。这里请注意app.json这个配置文件,后期我们会导入到我们 TvT 项目会用到。导出 TvT 插件包
功能特点
场景管理:
- 添加和删除对象:用户可以轻松地添加和删除几何体、光源、相机和其他三维对象。
- 层次结构:场景中的所有对象以树状结构显示,便于管理和组织。
对象编辑:
- 属性调整:可以直接在编辑器中调整对象的各种属性,如位置、旋转、缩放、材质和颜色等。
- 变换工具:提供了平移、旋转和缩放工具,帮助用户精确地调整对象的位置和形态。
材质和纹理:
- 材质编辑:支持编辑多种材质类型,包括 Lambert、Phong、Standard 等。用户可以调整材质的颜色、反射率、透明度等属性。
- 纹理应用:允许用户将纹理图像应用到几何体上,增强视觉效果。
灯光和阴影:
- 多种光源:支持添加环境光、点光源、平行光和聚光灯等。用户可以调整光源的位置、颜色和强度。
- 阴影设置:可以启用阴影效果,并调节阴影的质量和范围。
相机控制:
- 多种相机类型:支持透视相机和正交相机,用户可以切换相机视角来查看场景。
- 相机控制器:提供了轨道控制器,使用户可以方便地绕着场景旋转、缩放和移动相机。
导入和导出:
- 模型导入:支持导入多种 3D 模型格式,如 OBJ、FBX、GLTF 等。
- 场景导出:可以将编辑好的场景导出为 JSON 格式,便于在 Three.js 应用程序中加载和使用。
实时预览:
- 交互式预览:所有的修改都会立即反映在预览窗口中,用户可以实时查看效果。
- 性能调试:提供了一些调试工具,帮助用户优化场景的性能。
