小程序生态uniapp
结合uni-app的开源生态,使用web-view的方式和uni-app交互,方便在您的微信、支付宝等小程序、以及安卓、ios中插入我们的tvt案例以及插件。插件详情见: uniAppView
扫码预览: 
视频介绍演示
uniapp实例源码
因为其重要性,小程序引用的案例页面已经继承在tvt的现有案例中了,基于uniapp的多端壳子源码包
可以通过gitee下载:gitee.com/ice-gl/uni-app-tvt
已经开源了,欢迎试用和提交反馈 合并等
使用方法
1、首先下载:
HBuilderX开发工具 详见:DCloud2、请确认安装了
微信开发者工具3、下载我们的
源码包4、解压后导入到
HBuilderX的项目中5、点击运行到浏览器,则通过浏览器调试
6、点击运行到
小程序模拟器,则以小程序的方式运行
详情说明
此为
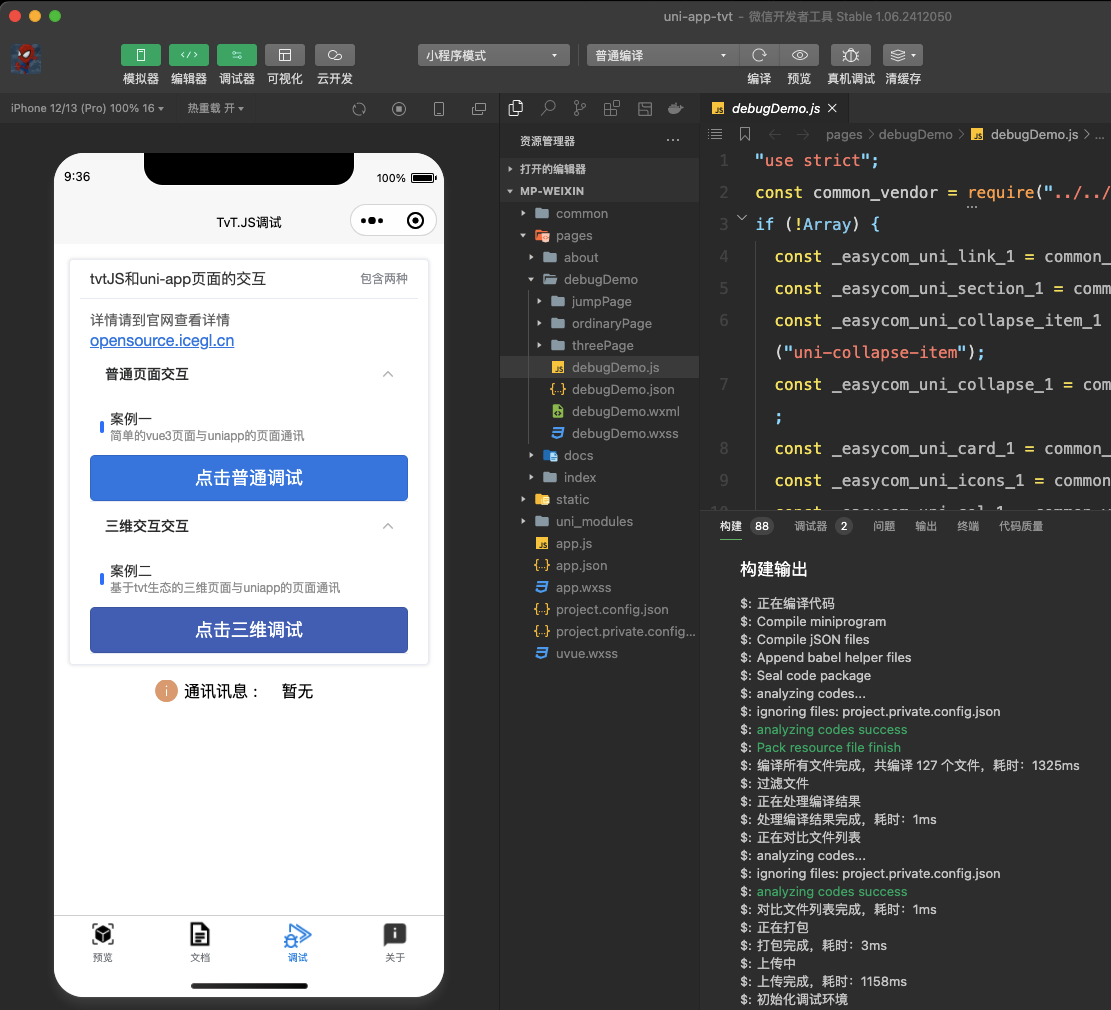
tvt.js官方小程序的开源版本,扫码看到的即是这个源码此框架为
uni-app x,是下一代 uni-app,是一个跨平台应用开发引擎此方法通过
web-view组件,嵌套现有的tvt各个场景,以最简单的方式在您现有的小程序/app中增加三维可视化场景此demo,在tab的
调试页,详细描述了如何进行uni-app和tvt对应三维页面的数据交换和通讯方法
TIP
此框架需要有一些uniapp和小程序的开发基础,可以详见学习:web-view
