导出/安装TvT插件包
简介
利用 Three.js 的原生编辑器生成的配置文件,导入到本 TvT.js 快速完成项目落地。

视频教程
使用步骤
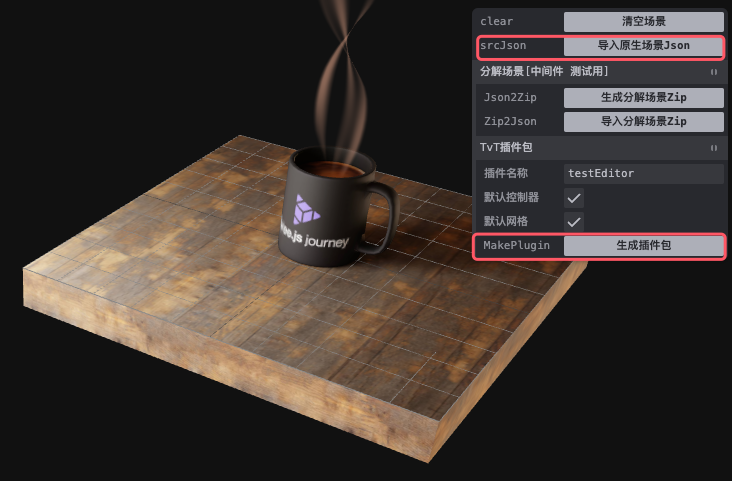
- 1、点击
导入原生场景Json按钮,载入原生 Three.js 编辑器的 Json 文件。这里给一个测试的做好了的例子:app.json - 2、点击
生成插件包按钮,生成插件包【ZIP 格式】,无需解压 - 3、按照文档中的方法安装插件:插件管理
TIP
- _导出拆解 Json 的 Zip 包【测试用,只用于验证预览
app.json】 - _载入拆解后的 Zip 包【测试用,只用于验证预览
app.json】
yarn plugin.marker install testEditor
# testEditor 请自行换成您自己的包名称
生成的插件包
- 结构如同单个插件的描述 单个插件章节
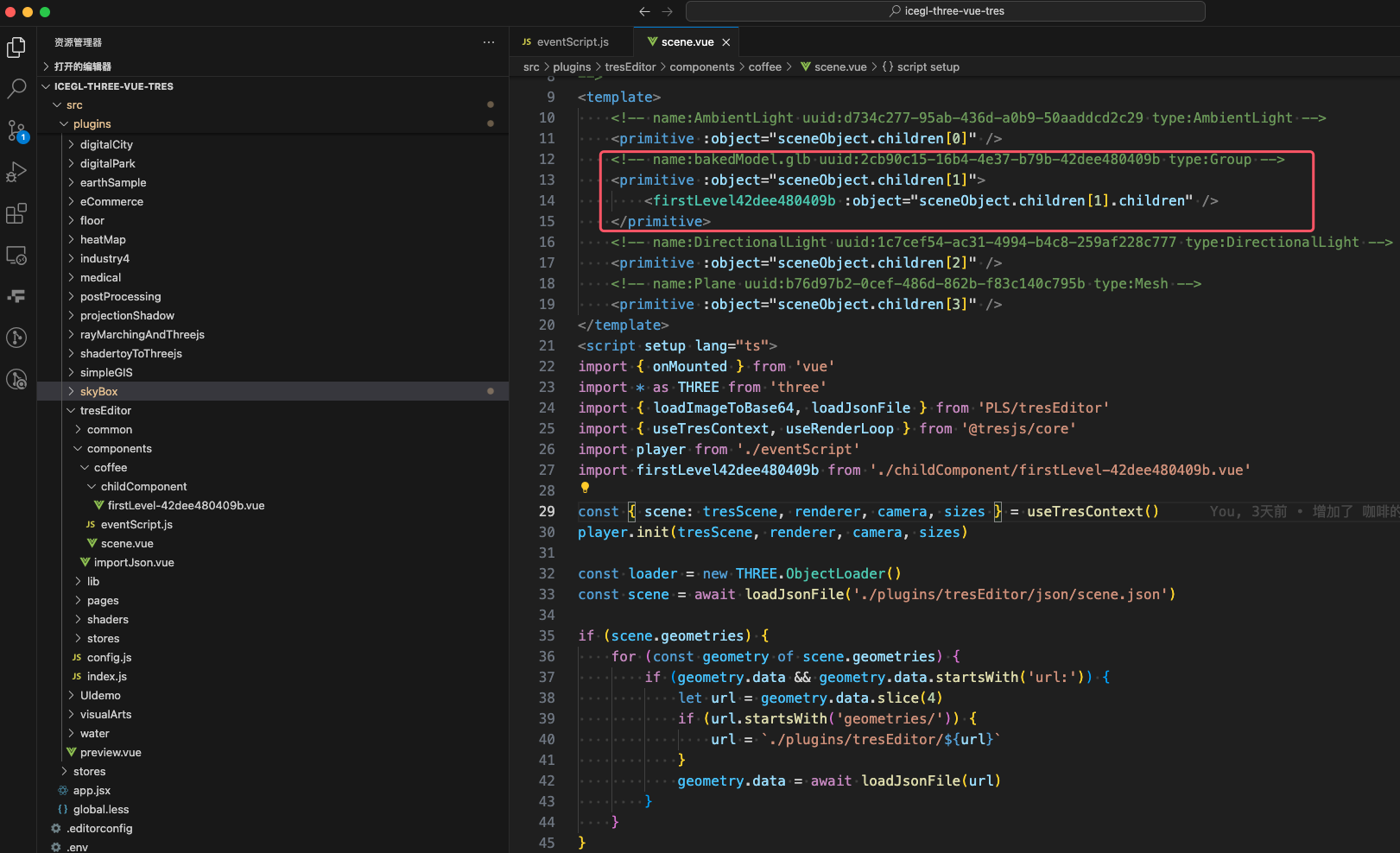
- 目录下的组件包含了注释,便于理解如下图:

TIP
由于tres.jsV4.X版本的更新,会挂载dom注释,故把注释内容挂载dom内部如下代码,不影响使用
<primitive :object="sceneObject.children[0]"
name="AmbientLight" uuid="d734c277-95ab-436d-a0b9-50aaddcd2c29" type="AmbientLight" />
