项目结构
在快速开始中,大家对框架应该有初步的印象,接下来我们了解下项目结构。
项目目录
TvT.js 遵循 约定优于配置 的原则,一个基础的 TvT.js 项目大致是这样的:
icegl-three-vue-tres
├── package.json // 打包配置文件
├── tsconfig.json // vite配置文件
├── .fes.js // Fes.js配置文件 [ 项目基本 ]
├── .fes.predev.js // Fes.js配置文件 [ 预览模式 ]
├── .env // 环境变量 [ 项目基本 ]
├── .env.predev // 环境变量 [ 预览模式 ]
├── index.html // 项目入口html文件
├── README.md // 项目说明文档
├── pluginMaker // 插件管理工具
├── patches // node依赖补丁包
├── public
├── plugins // 插件内所依赖的静态资源
└── logo.png
└── src
├── .fes // 项目调试和编译的过程目录文件,自动生成无需管理
├── common // 项目通用js / ts类
├── components // 项目通用vue组件
├── models // 项目通用数据和状态管理类
└── pages // 项目通用页面 -- 在任意模式自动把此目录下所有vue文件加入到默认路由中
└── index.vue // 项目调试下的首页vue文件
├── plugins // 插件目录 -- 只在预览模式下自动包含的文件和路由,项目模式下则只包含所依赖的
├── basic // 其中一个插件,其中目录文件详情,将在[插件]章节介绍
└── preview.vue // 预览模式下的首页vue文件
├── global.less // 整体css样式
└── app.jsx // 运行时配置文件,扩展运行时的能力,比如修改路由等
// 其余文件
// .npmrc .eslintrc.js .editorconfig .prettierrc.js .gitignore babel.config.json ...
页面结构
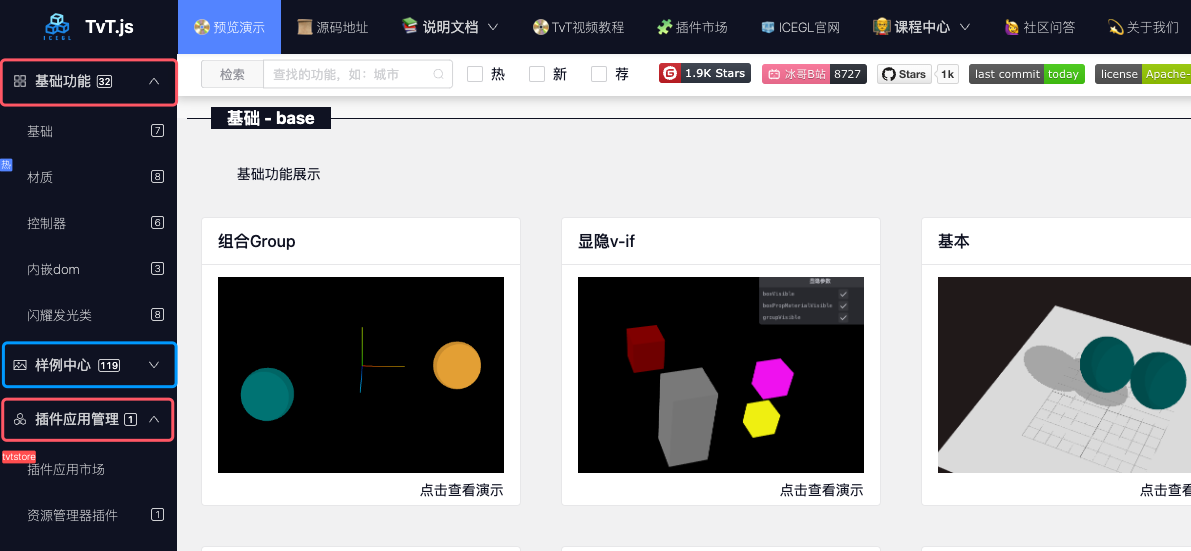
TvT.js 调试模式下的页面如下:

左侧包含了:
基础功能 -> 对应目录:src/plugins/basic :项目源码自带
样例中心 -> 对应目录:src/plugins/[排除'basic'] :项目源码自带
插件应用管理 -> 对应目录:src/plugins/[排除以上] :需要通过插件管理方式生成
- 自己新建插件、或安装插件包
- 🧩插件市场 下载安装对应的插件
具体详见插件管理章节,查看方法
