导入 - GoView配置文件
简介
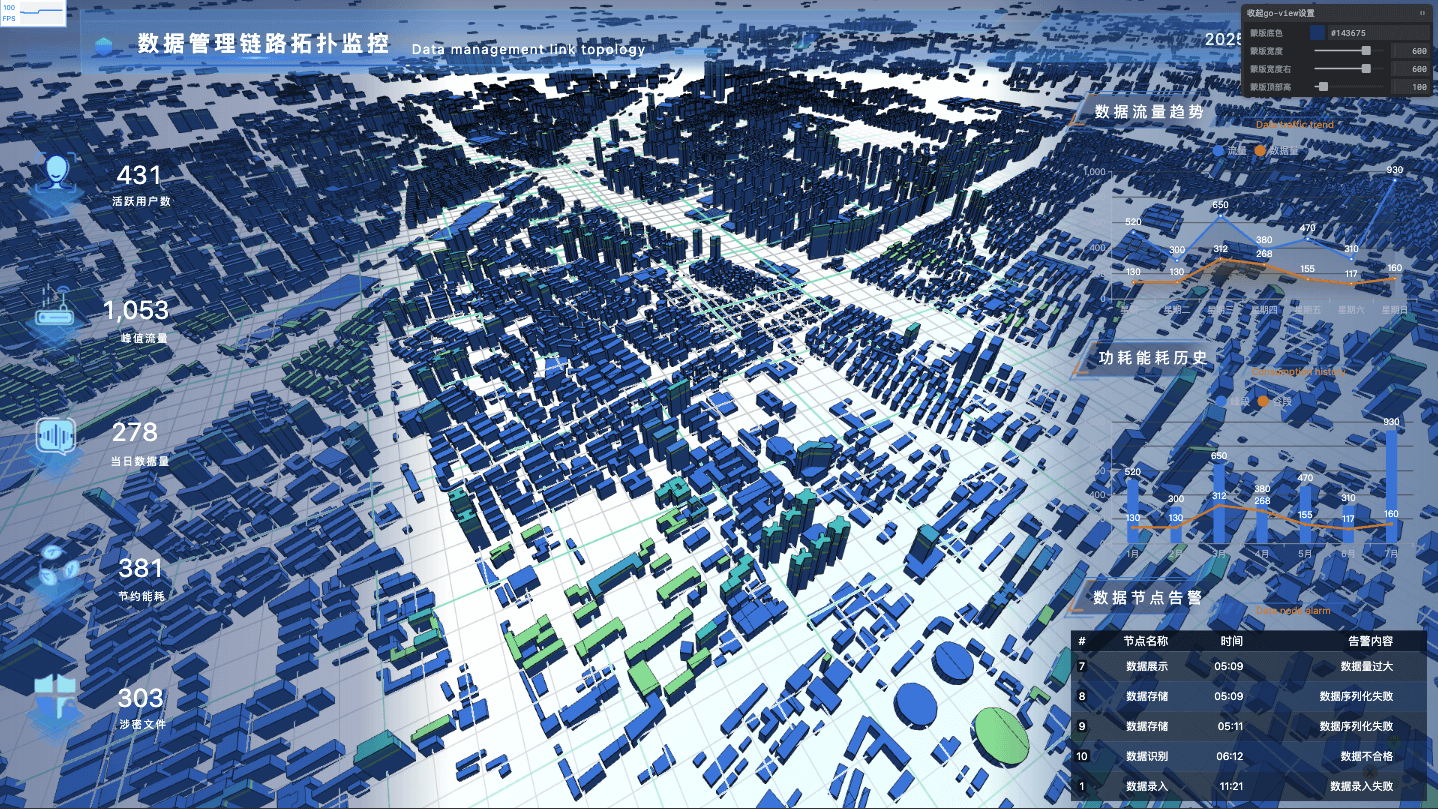
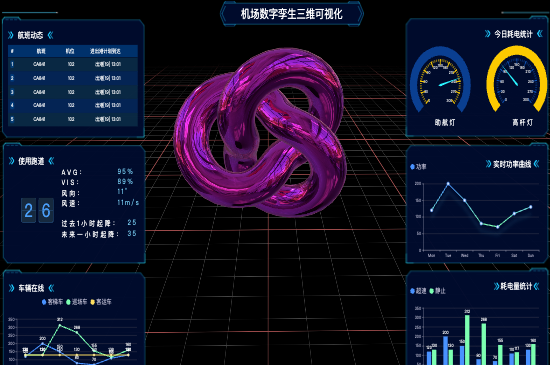
使用 GoView 的 json 配置文件,导入 TvT 项目,动态生成 UI 界面,结合现有三维展示系统,实现三维场景项目的快速落地。

使用方法
- 下载到一串数字的.json 文件,
1xxxxx.json,放在对应需要使用它的代码目录下
- 下载到一串数字的.json 文件,
- 在代码中引入
GoView组件,并实例化组件,传入对应的.json 文件路径
- 在代码中引入
<template>
<goViewCom :dataJson="dataJson" />
</template>
<script setup lang="ts">
import { goViewCom } from 'PLS/goView'
import dataJson from './1xxxxx.json'
</script>
相关参数
dataJson:图表数据 goview 配置文件 [必填]showAllCom:是否 显示所有组件 可接入全局等待 loading 结果 [可选]delay:延迟显示时间 单位毫秒 用于在 three 中读取完模型后 载入的延迟配置 [可选]maskWidth:左右灰度透明底 遮罩层宽度 默认 500 [可选]maskRightWidth:右遮罩层宽度 默认-1时 使用maskWidth的宽度 [可选]maskHeight:上部 遮罩层高度 默认 0px [可选]maskColor:遮罩层颜色 默认#000000 [可选]
WARNING
- 区域编辑器预览部分:
实践地址